Social media is becoming something of a controversial thing of late. From Cambridge Analytica manipulating algorithms, to the self-destruction of Twitter, and the removal of anything DEI after Trump’s inauguration. Lately I’ve been trying to move on to new things, but where can we go from here.
A cesspit of fascism and hatred.
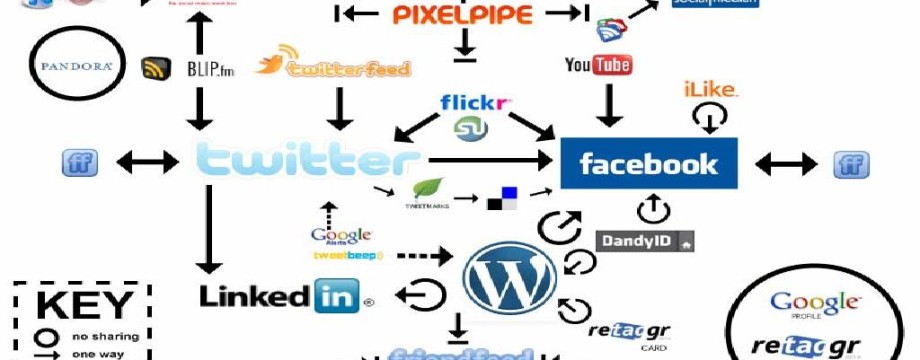
Social Links: No need to use plugins
Social media links can help a site gain a following. They can allow people to share pages and follow your social media pages. There are several plugins that can add links for you and they can work quite well.